5 трендов веб-дизайна 2018
Многие тренды 2017 года сохранят популярность в 2018. Будут популярны ультраминимализм, яркие насыщенные цвета, градиенты, использование высококачественных видео или анимации, крупная типографика и анимация. На смену плоскому дизайну приходит глубокая 3D-графика, gif-анимация и видео.
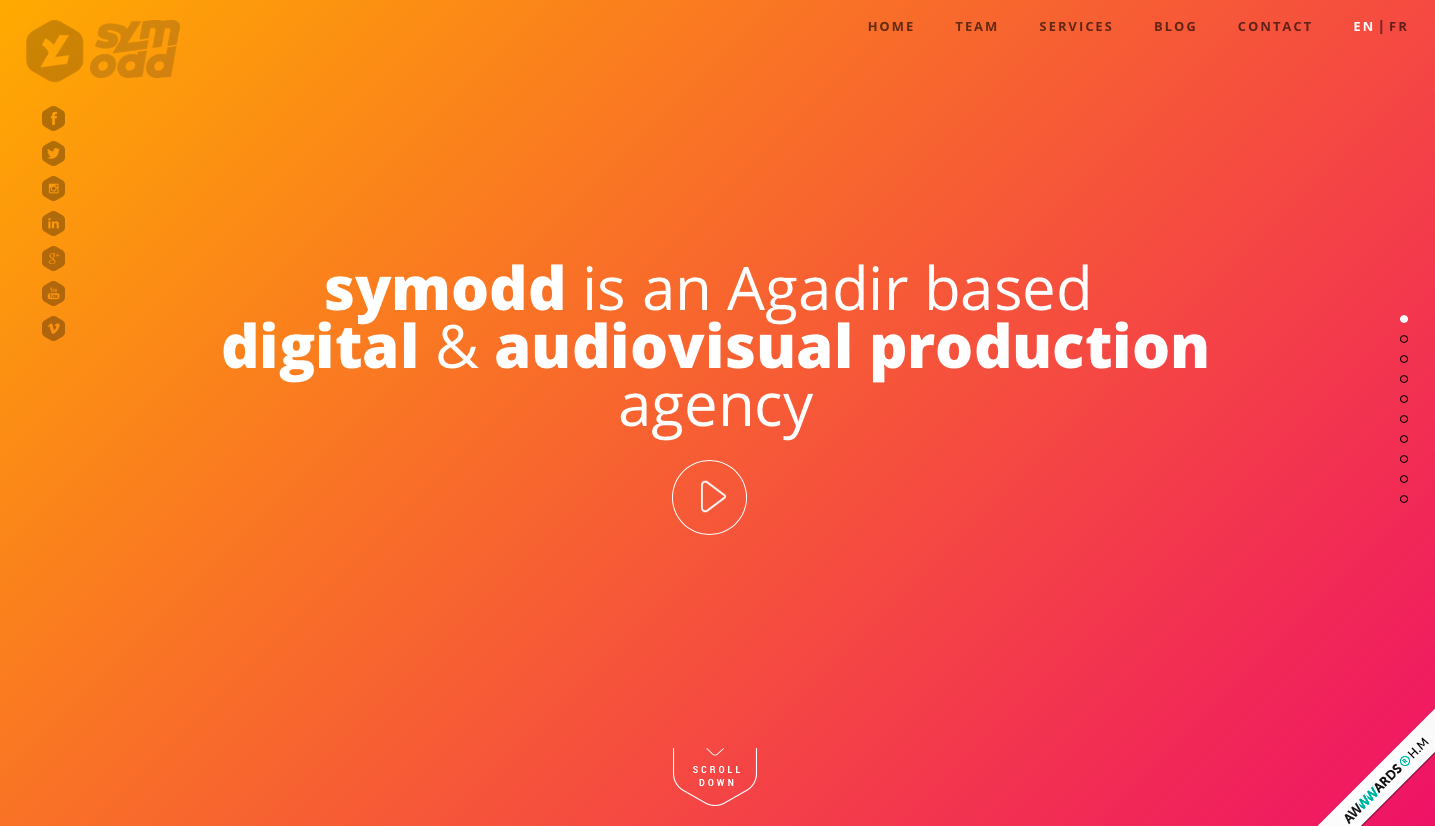
1. Яркие насыщенные цвета фона
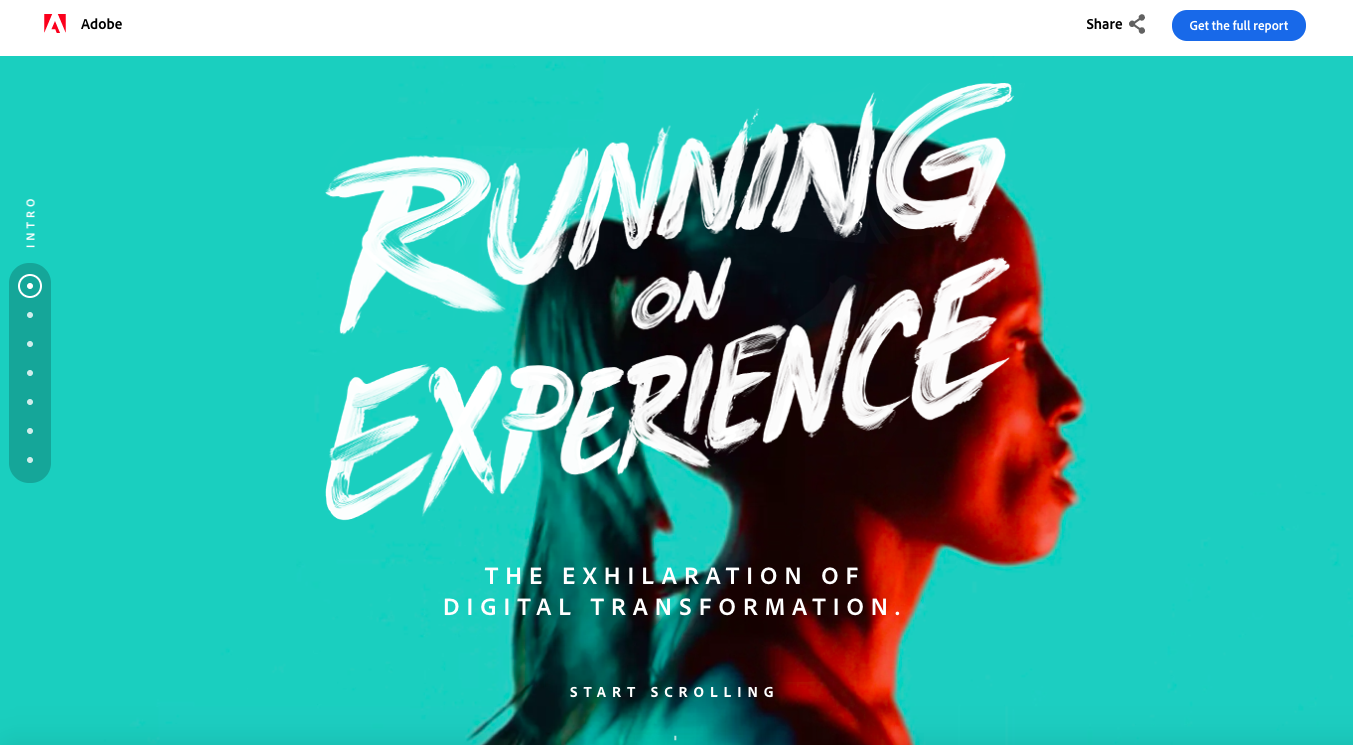
В прошлом многие компании придерживались «безопасной» палитры цветов. Сегодня дизайнеры экспериментируют с яркими цветами, включая перенасыщение и кислотные в сочетании с броской типографикой.
1. Яркие насыщенные цвета фона
В прошлом многие компании придерживались «безопасной» палитры цветов. Сегодня дизайнеры экспериментируют с яркими цветами, включая перенасыщение и кислотные в сочетании с броской типографикой.
Часто такие цвета используют на своих сайтах новые бренды, которые надеются привлечь внимание пользователей и выделиться среди конкурентов.
Использование ярких фоновых цветов частично связано с расширением технических возможностей современных мониторов, которые поддерживают воспроизведение широкой гаммы оттенков.
Использование ярких фоновых цветов частично связано с расширением технических возможностей современных мониторов, которые поддерживают воспроизведение широкой гаммы оттенков.
2. Движущаяся графика (анимация)
Создается при помощи легковесного JavaScript и CSS кодирования, которое позволяет не перегружать сайт. Такой эффект привлекает внимание пользователей и дает возможность выделять важную информацию.
Создается при помощи легковесного JavaScript и CSS кодирования, которое позволяет не перегружать сайт. Такой эффект привлекает внимание пользователей и дает возможность выделять важную информацию.
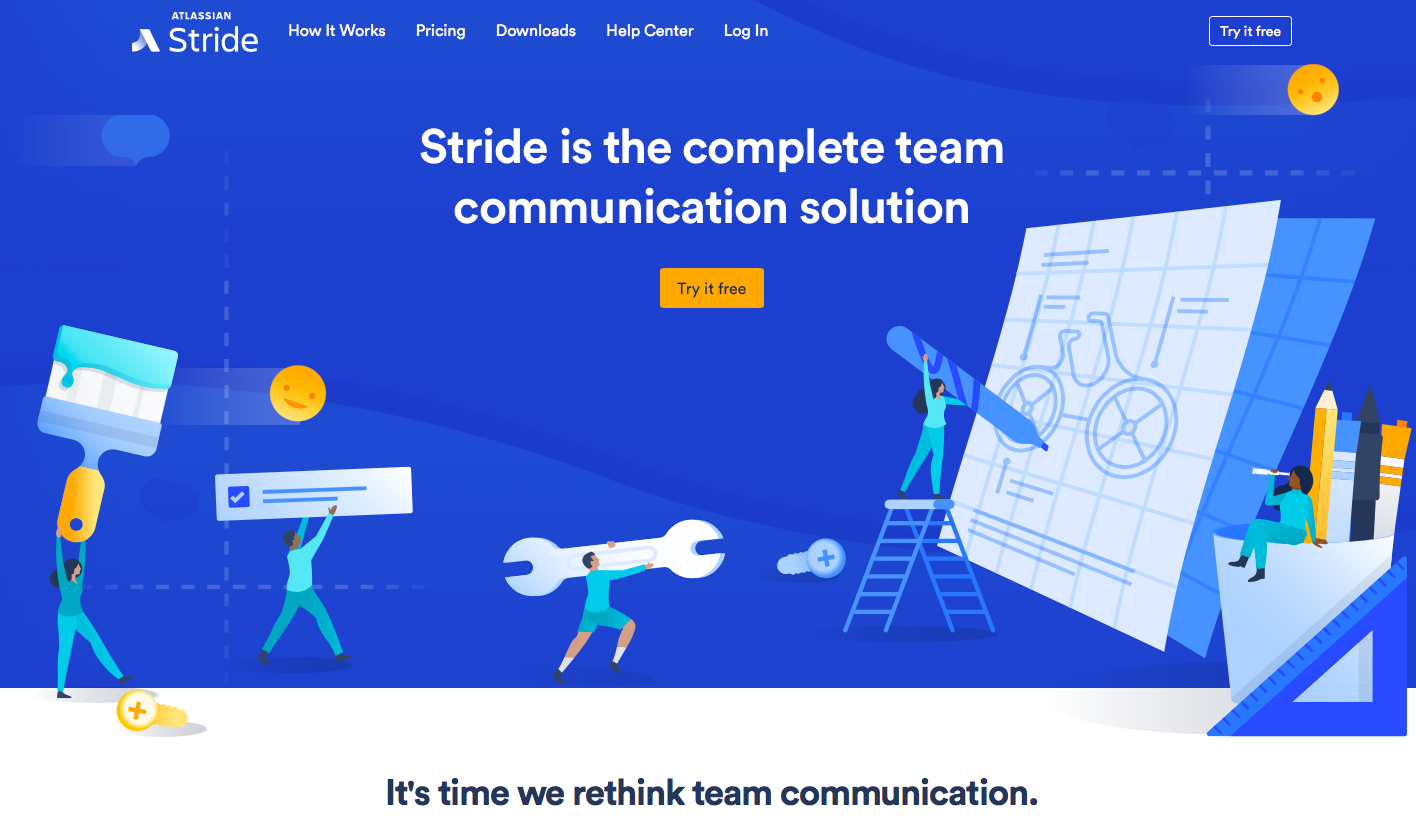
3. Уникальные (кастомные) иллюстрации
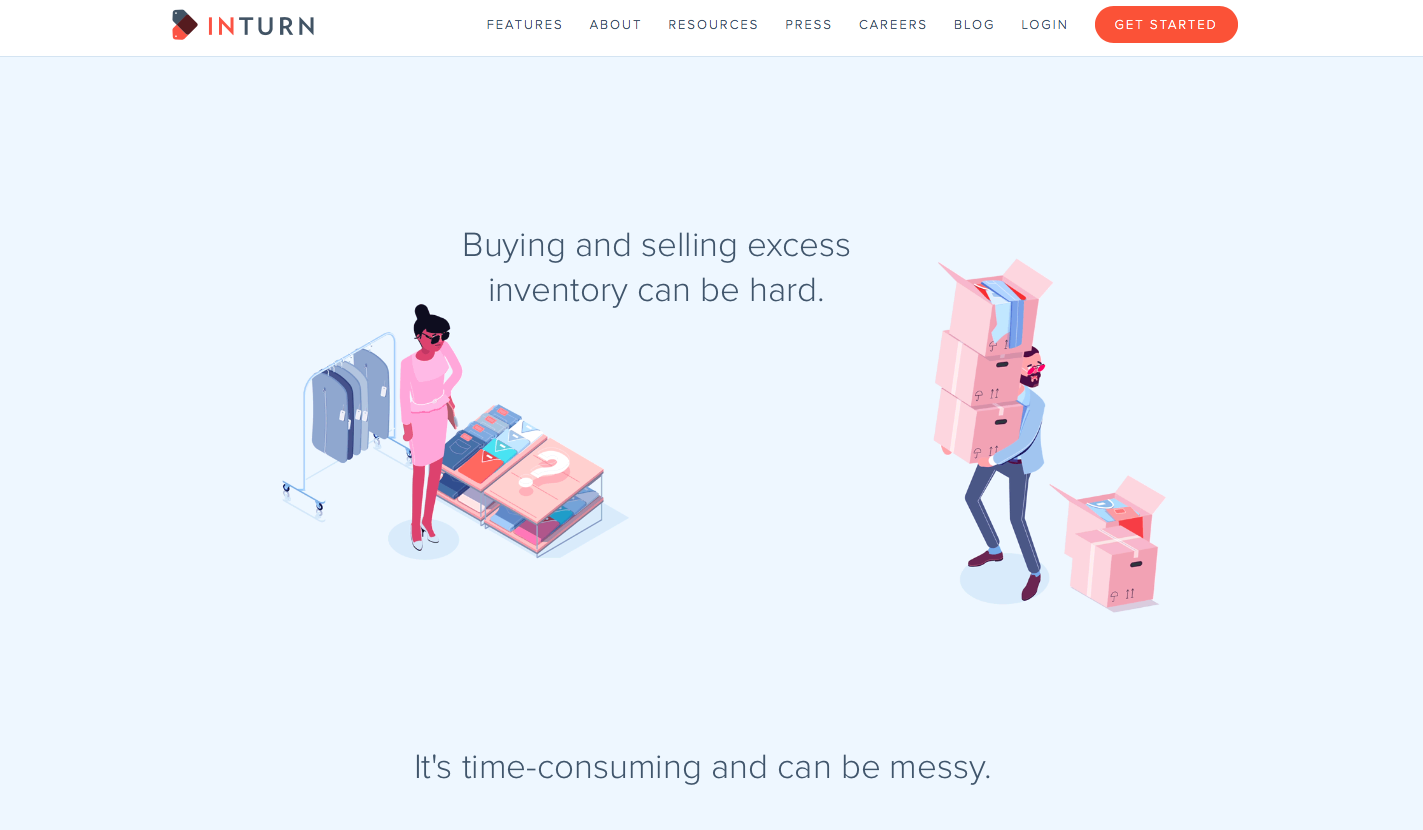
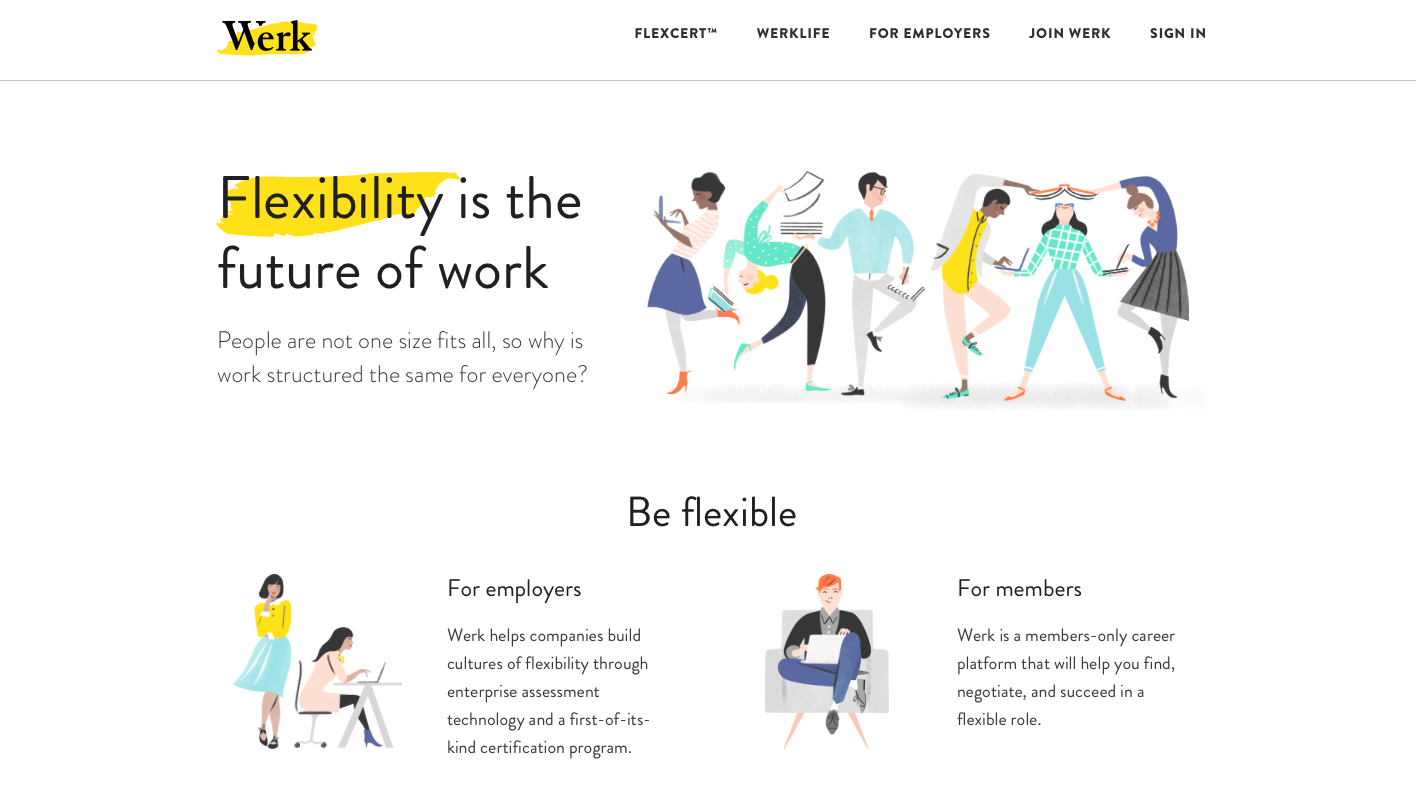
Индивидуальный подход к оформлению дизайна и графики не потеряет своей актуальности в этом году.
Оригинальные иллюстрации оживляют любой сайт и делают его запоминающимся. А использование инфографических элементов позволяет наглядно продемонстрировать сложные схемы реализации процессов деятельности компании.
Индивидуальный подход к оформлению дизайна и графики не потеряет своей актуальности в этом году.
Оригинальные иллюстрации оживляют любой сайт и делают его запоминающимся. А использование инфографических элементов позволяет наглядно продемонстрировать сложные схемы реализации процессов деятельности компании.
Уникальные иллюстрации выгодно выделяют компанию среди конкурентов. Элементы картинок могут применяться для других презентационных материалов, что будет создавать единство стиля.
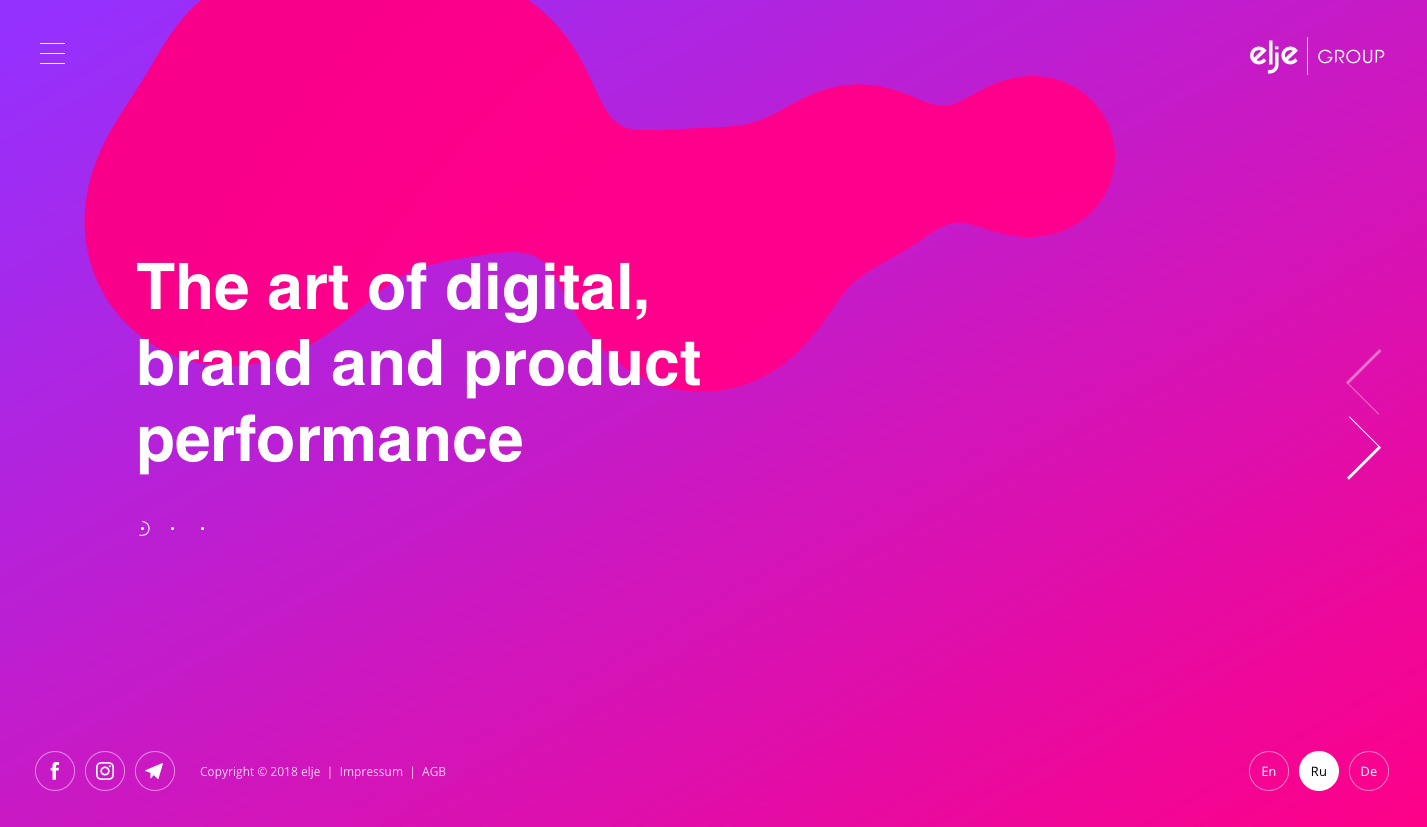
4. Динамические градиенты
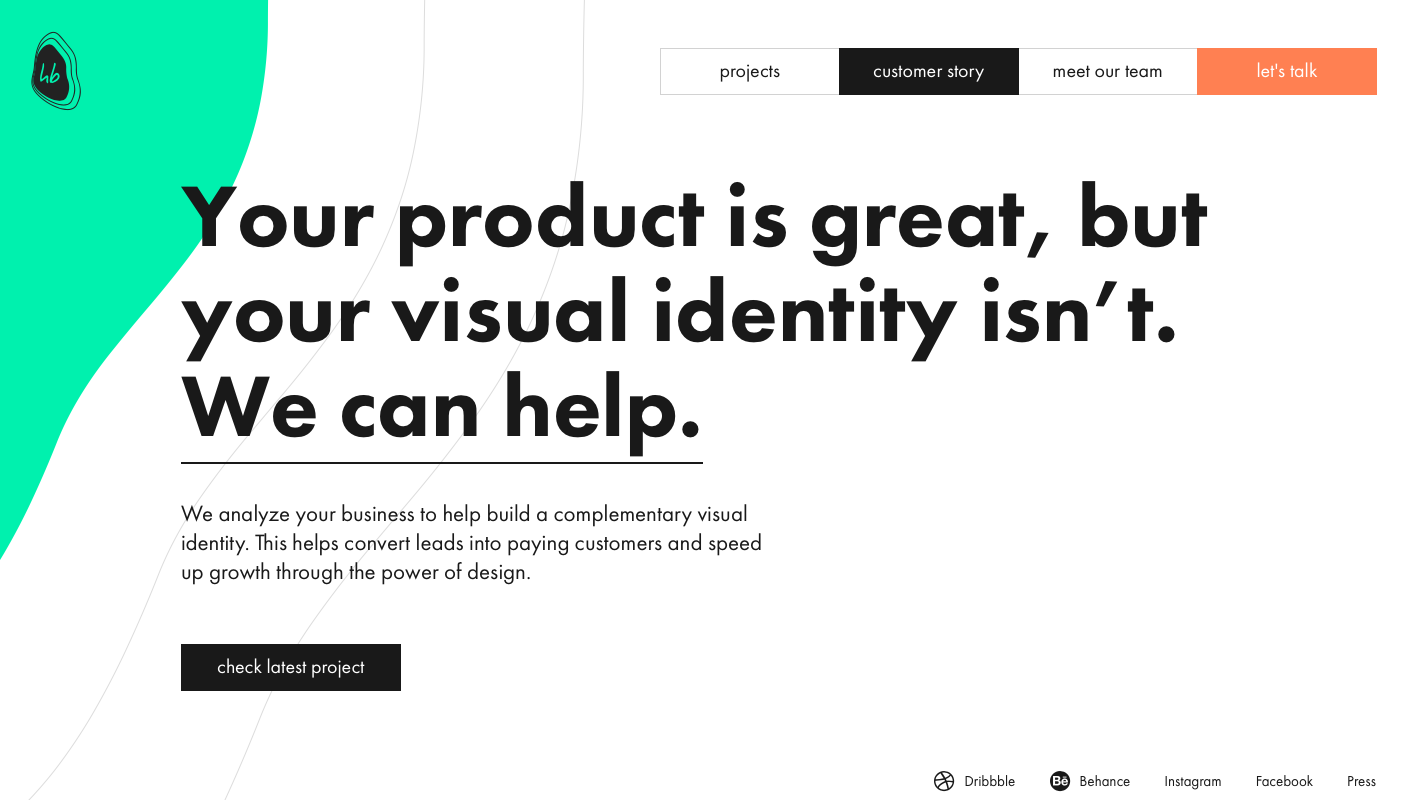
Цветовые переходы – один из самых актуальных трендов современного веб- дизайна. Использование различных сочетаний насыщенных цветов делает сайт привлекательным и оригинальным.
Цветовые переходы – один из самых актуальных трендов современного веб- дизайна. Использование различных сочетаний насыщенных цветов делает сайт привлекательным и оригинальным.
Оригинальные иллюстрации оживляют любой сайт и делают его запоминающимся. А использование инфографических элементов позволяет наглядно продемонстрировать сложные схемы реализации процессов деятельности компании.
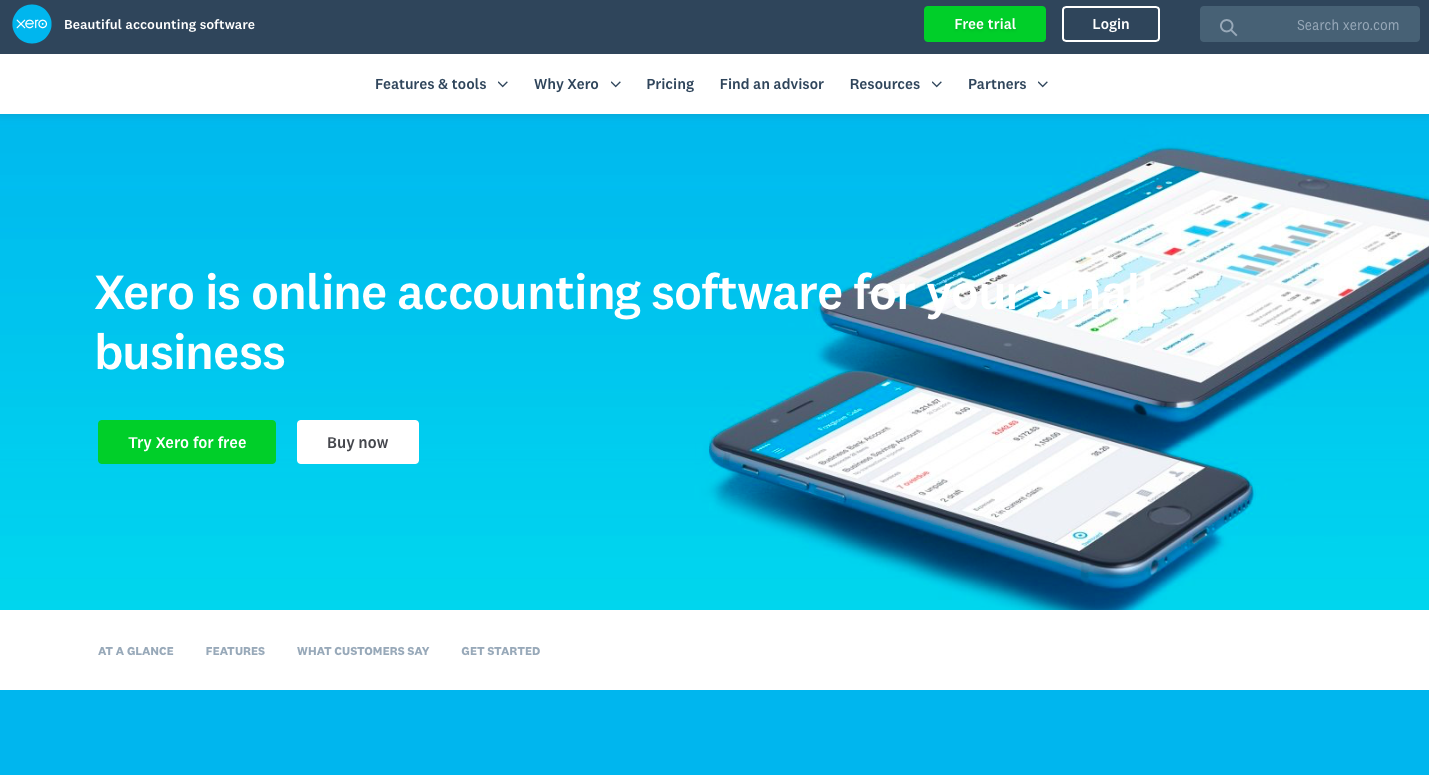
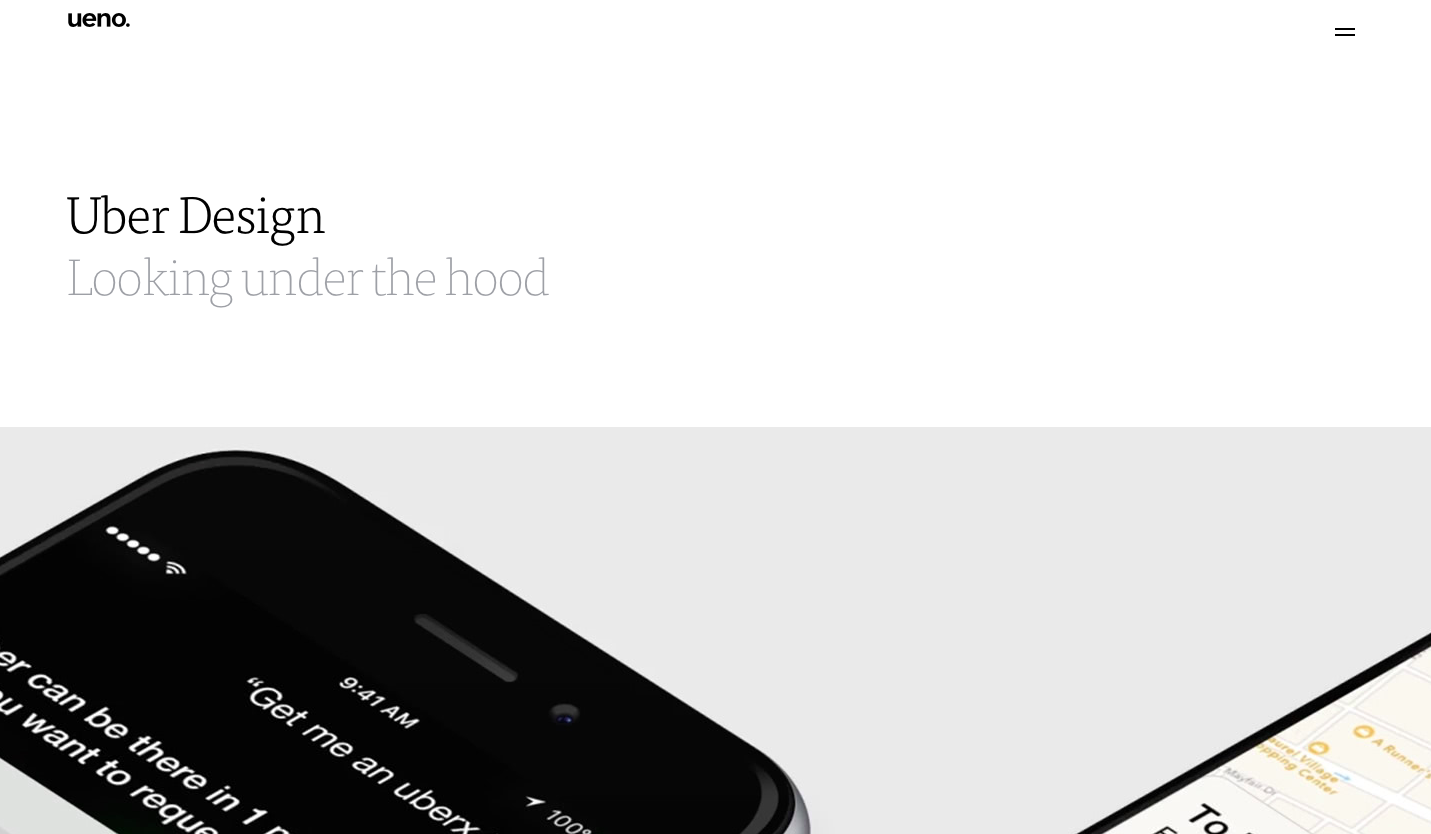
5. Использование мокапов мобильного приложения
Наглядная демонстрация интерфейса мобильного приложения компании мотивирует пользователя скачать продукт. Важно, чтобы картинки были высокого качества и демонстрировались не в плоской проекции. Также, мокапы могут быть использованы в качестве фоновой картинки на главной странице сайта.
Наглядная демонстрация интерфейса мобильного приложения компании мотивирует пользователя скачать продукт. Важно, чтобы картинки были высокого качества и демонстрировались не в плоской проекции. Также, мокапы могут быть использованы в качестве фоновой картинки на главной странице сайта.
Копирование и публикация материалов возможна только с разрешения правообладателя. @2018 Smartiee